Vela
Project Overview
Introducing Vela, an interactive weather-mapping web app.

The Problem /
Dangerous water sports enthusiasts need a way to check conditions before and during their activity. The format of how they check conditions needs to be easy to understand so that they can quickly feel more prepared for a day on the water.
VELA goal /
Help keep water sports enthusiasts safe while playing in the ocean through accurate, easy to use weather and conditions reporting.
My Contributions /
- Research
- Testing
- UX Design
- UI Design
My Process
Research /
- Competitor Analysis: 2 competitor analysis to better understand the current solutions.
- Surveys: 9 total responses were collected from our ideal target audience to give a better understanding of user needs.
- Interviews: 4 interviews conducted with an interview plan and script, choosing users who match our target audience. Gave in-depth understanding of current frustrations, likes and dislikes.
- Contextual Inquiries: Watching 1 user go through the steps to plan a sail trip on a competitor app gave context to the way they planned and the user flow.

Ideations /
Creating User personas/
Armed with quotes and feedback from our research, I pulled the information into 2 user personas. These personas are the guiding light of who we are designing for.
User journey mapping /
From the user persona data, I understood the “journey” these users may go on to perform their main goals/ tasks in the app.
I created 3 user journey maps, one for each kind of task that would be completed since each water sport (surf, sail and dive) has different needs and wants.
With these journey map visualizations, it was easier to know which steps of our users journey are important to include in our web app
User flows /
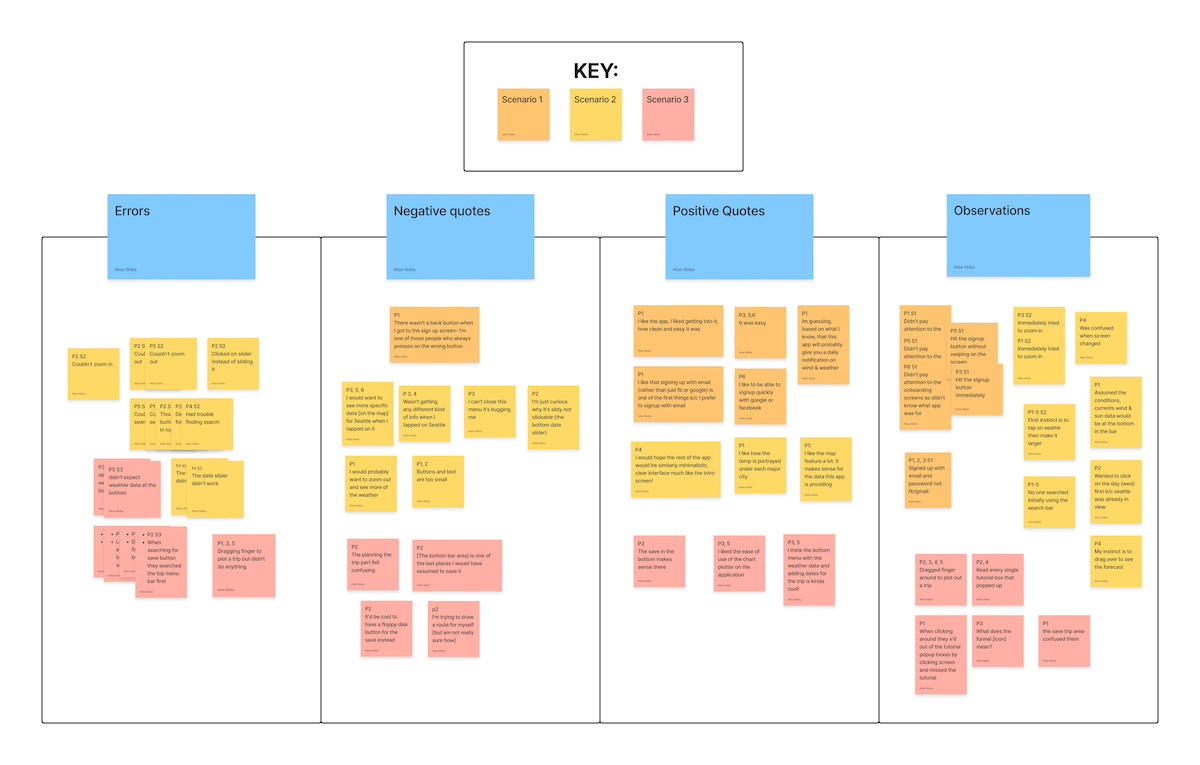
The user flow is created to show how my users will complete their tasks in certain scenarios. I want their experience with my web app to be simple, and enjoyable. This is why I needed to know the least amount of steps they will need to do in order to complete their task.
The steps my users will be performing when completing a task were then translated into wireframes and prototypes. Once the prototypes were created, I tested them with users to see how effective they actually are!

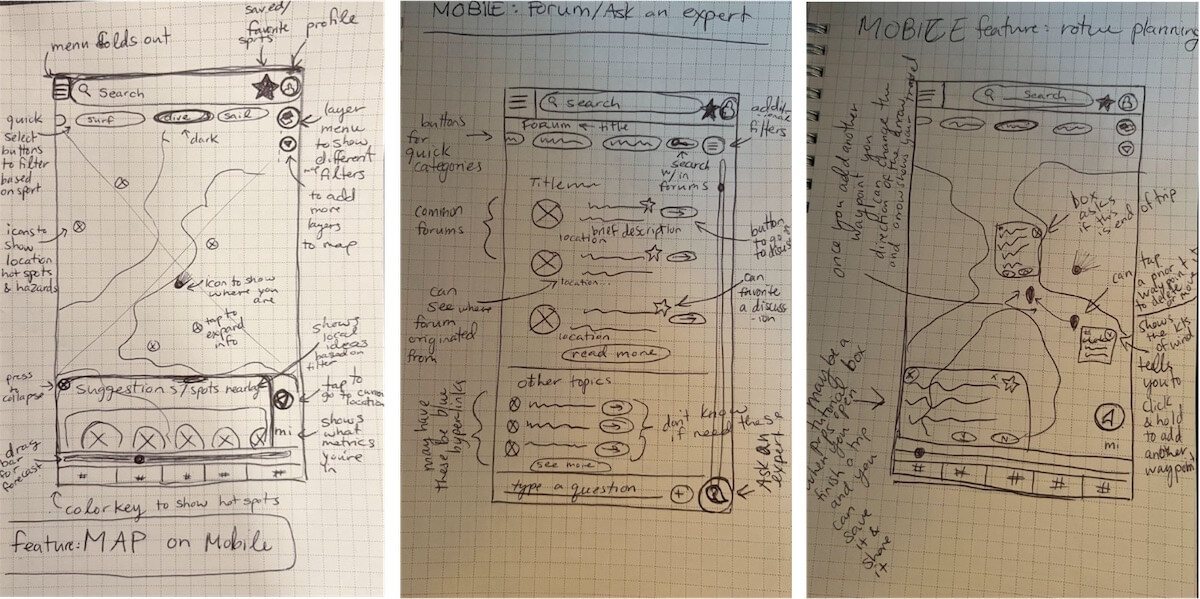
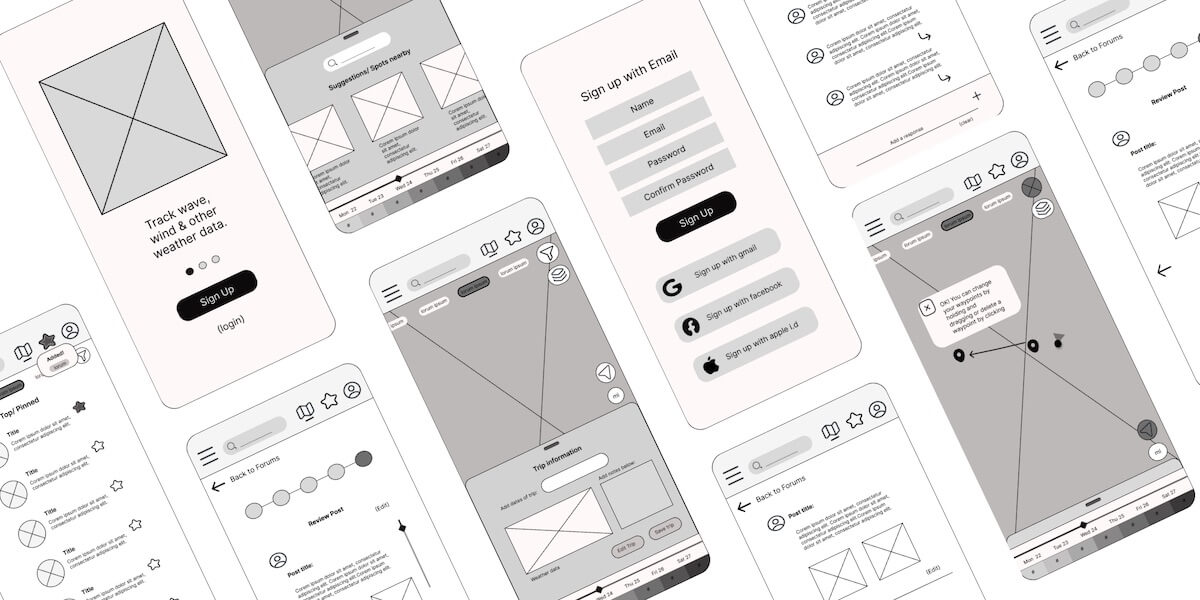
Wireframe /
The paper wireframes are a fast and affordable way to plan out first ideas of what the app will look like, without spending too much time or resources on creating it digitally. We want to ensure that what is created is the right design choices before developing it further.

Prototype /
Paper prototype to mid-fidelity prototype: Paper prototypes give us a chance to show how the app will function when a user interacts with it. This brings us back to the user flow and actually developing it out. Mid-fidelity wireframes help to show the user what it would actually be like to move through my application and use the three different features.

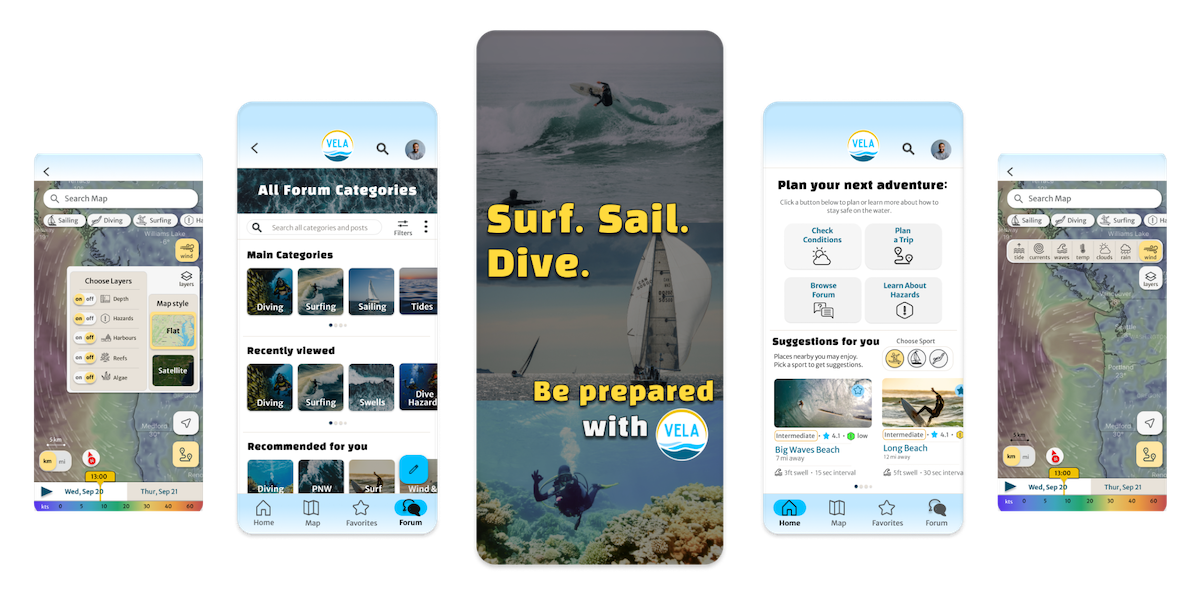
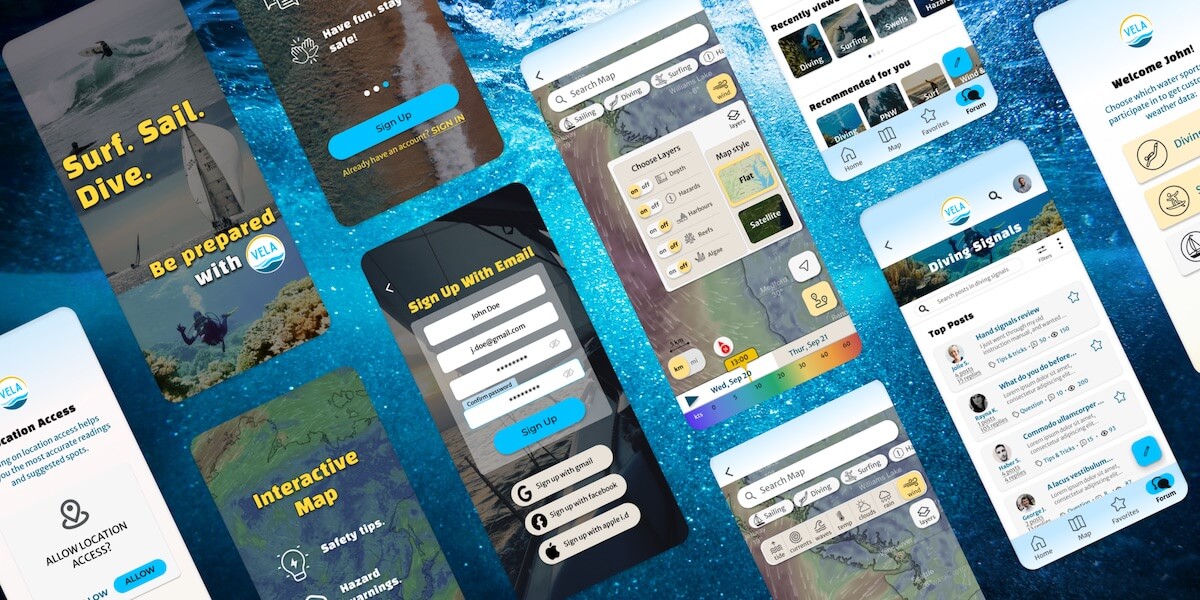
Design /
Vela App went through several design iterations after usability testing of prototypes. We implemented a custom brand kit and design language systems. The UI was further refined with preference testing rounds and peer review. The final designs are shown below

Link to Prototype:
Conclusion /
Vela app is an intuitive, easy to use app for water sports enthusiasts. We will continue to refine and test this app in correlation with its users and their needs. Understanding the user gave me a more holistic view of design, rather than focusing on my preferences, I was able to focus on user wants and goals instead.